Hey, do you want to make your website more beautiful and more professional knowing “How to display a loading icon until the page loads completely” right now? Ok, here’s it.
It’s very simple work to do the job, probably it might take 60 seconds to complete. Follow the steps I do in below.
Steps to Display a Preloader in WordPress Site
Step – 1: Login to your WordPress dashboard.
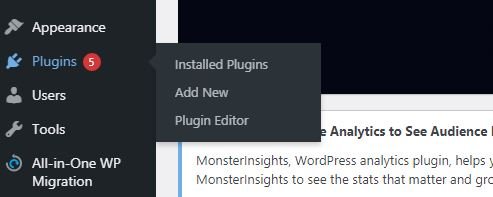
Step – 2: Navigate to Plugins >> Add New.

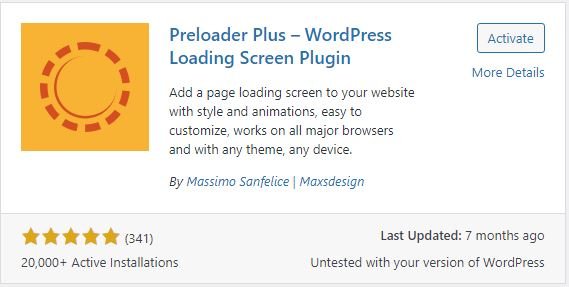
Step – 3: Search for “Preloader Plus” plugin. And when appeared this, install and activate it. It will make your task easier to display a loading icon.

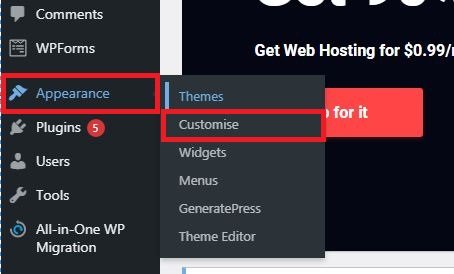
Step – 4: Navigate to Appearance >> Customize.

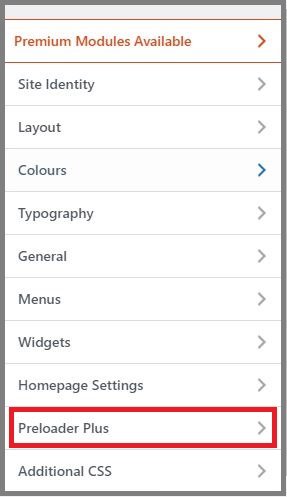
Step – 5: Crawl down and click on “Preloader Plus”.

Step – 6: Click on “Settings” option.

Step – 7: Click on the eye sign besides “Custom image”.

Step – 8: Change colors according to your website color if you want to do.

Step – 9: Go back to the previous page and click on “icon/image”.

Step – 10: Select any of the loading icon. This is the preloading icon of your website.

Step – 11: You can upload your image or logo which will be shown in the below of loading icon. Your display icon and logo will be looks like the below image.

These are the whole steps to display a preloader in WordPress site. Setting up this feature your site will be more attractive to the visitors.
How to Display a Loading icon Until the Page Loads Completely (Video)
If you like this article and find this helpful to you, please comment in below and share this on social media. Thank you so much for reading this!
Related: